
Tento článek popisuje zastaralou verzi Bootstrap 3 – Pracuji na článku od bootstrap 5, které je po všech ohledech lepší.
Již několik let je základním nástrojem pro vývojáře frontend.
Ale co je Bootstrap?
Je užitečný, ale k čemu se používá a jak to opravdu pomůže webovým vývojářům?
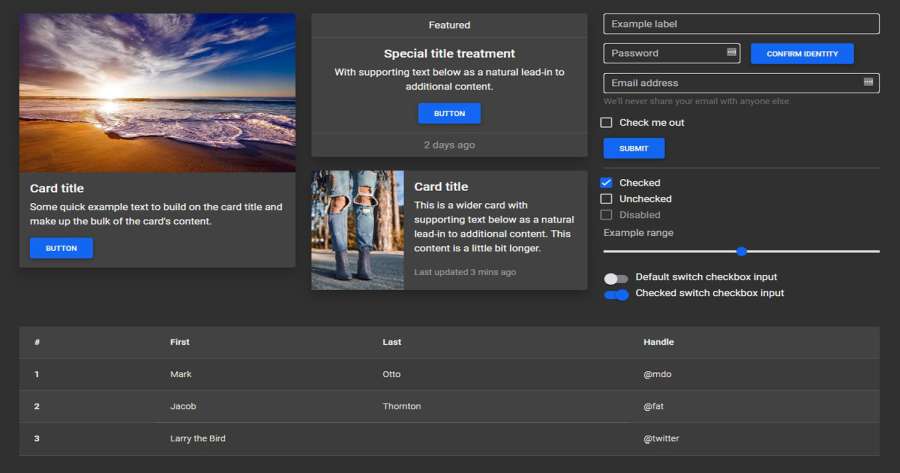
Sada nástrojů pro vývoj webových aplikací byla vytvořena bývalými zaměstnanci Twitteru Markem Otto a Jacobem Thorntonem (foto).
Oficiální popis zní:
„Nejpopulárnější rámec HTML, CSS a JS pro vývoj responzivních projektů, které jsou první na mobilu na webu.“
Lépe řečeno:
Bootstrap je obrovská knihovna užitečných, opakovaně použitelných základních kódu napsaných v HTML , CSS a JavaScriptu. Je to také frontendový vývojářský nástroj, který vývojářům a návrhářům umožňuje rychle vytvářet plně responzivní webové stránky.
Bootstrap vám v zásadě ušetří psaní spousty kódů CSS a poskytne vám více času na navrhování webových stránek.
A je ZDARMA!
Aktuálně je hostován na GitHubu a lze jej snadno stáhnout z oficiálních stránek.
Takže teď, když víme, co to je, pojďme se blíže podívat, zda je to užitečné pro vaši práci s vývojem webu.
K čemu se tedy Bootstraps hodí?


1. Jeho responzivní „tabulky
Už žádné trávení hodin kódováním vlastní struktury webu – Bootstrap má předdefinované vlastní rozvržení webu a to jedním způsobem pro všechny zařízení, je tedy ihned responzivní. Tím ale není myšleno jedno dané rozvržení, díky modularitě lze poskládat jakékoliv prvky dle potřeby a s trochu přemýšlení je ihned připravit i pro mobilní telefony.
Po nasazení se můžete přímo pustit do plnění webu obsahem.
Definování vlastních buněk pro každý sloupec je hračkou pomocí velikostí od nejmenších po největší pro všechna zobrazení. Můžete se také jednoduše držet výchozího nastavení, protože již může splňovat potřeby vašeho webu.
Nastavení classů:
| Breakpoint | Class infix | Dimensions |
|---|---|---|
| X-Small | None | <576px |
| Small | sm | ≥576px |
| Medium | md | ≥768px |
| Large | lg | ≥992px |
| Extra large | xl | ≥1200px |
| Extra extra large | xxl | ≥1400px |
Jak to tedy funguje:
Připravil jsem pro Vás tento jednoduchý návod: https://codepen.io/Deight/pen/dyvOQNy
Pokud čtete tento návod v telefonu, níže se Vám vše zobrazí přizpůsobené telefonu, tedy na celou šířku, tedy potom se na to podívejte ve vyšším rozlišení.

Základní kód tohoto rozvržení naleznete zde:
See the Pen
Bootstraps základní elementy by Daniel (@Deight)
on CodePen.
2. Jeho responzivní obrázky
Bootstrap přichází s vlastním kódem pro automatickou změnu velikosti obrázků na základě aktuální velikosti obrazovky. Stačí do svých obrázků přidat třídu img-fluid a o ostatní se postarají předdefinovaná pravidla CSS.
Zajímavější obrázky, zakulacené rohy nebo kruh místo čtverce?
Může dokonce změnit tvar vašich obrázků přidáním tříd, jako je img-circle a img-rounded, a to bez nutnosti přecházet sem a tam mezi kódem a návrhovým softwarem.
3. Jeho komponenty
Bootstrap přichází s celou řadou komponent, které můžete snadno připevnit na svou webovou stránku, včetně:
- Navigační lišty
- Rozbalovací nabídky
- Indikátory průběhu
- Náhledy
Přidání poutavých designových prvků na vaši webovou stránku je nejen hračka, ale také si můžete být jisti, že každý z nich bude vypadat skvěle bez ohledu na velikost obrazovky nebo zařízení použité k jejich zobrazení. To je spousta hotových funkcí přímo na dosah ruky.
Úplnější seznam přidatelných funkcí najdete v dokumentaci ke komponentám.
4. Jeho JavaScript
Stále nemáte dostatek funkcí? Vyzkoušejte JQuery!
Bootstrap také umožňuje vývojářům využívat více než tucet vlastních pluginů JQuery. Tato knihovna vám poskytuje ještě více prostoru pro hraní s interaktivitou a nabízí snadná řešení pro modální vyskakovací okna, přechody, obrazové karusely a – jeden z mých osobních oblíbených – plugin nazvaný scrollspy, který automaticky aktualizuje vaši navigační lištu při procházení stránkou.
5. Jeho dokumentace
Jednoduše řečeno, dokumentace Bootstrapu patří k tomu nejlepšímu, co jsme kdy viděli. Každá část kódu je na jejich webových stránkách popsána a vysvětlena podrobně.
Vysvětlení zahrnují také ukázky kódu pro základní implementaci, což zjednodušuje proces i začátečníkům. Vše, co musíte udělat, je vybrat komponentu, zkopírovat a vložit kód na svou stránku a odtud vyladit.
6. Jeho přizpůsobitelnost
Jednou z hlavních kritik, pokud jde o rámce, jako je Bootstrap, je jejich velikost – data, která sebou nese, může opravdu zpomalit vaši aplikaci při prvním načtení. Aktuální verze souboru CSS Bootstrap je například neuvěřitelných 119 kB. I když se to ve srovnání se soubory obrázků a videí nemusí zdát zvlášť velké, pro soubor CSS je to obrovské!
I na to ale vývojáři myslí a není nic jednoduššího než-li si jen zvolit to, co budu používat, ostatní kód jednoduše nenasadíte. Při stahování můžete zaškrtnout funkce, které pro vaši aplikaci nebudete potřebovat, oříznout velikost souboru a ušetřit uživatelům delší dobu načítání.
Přizpůsobení je klíčové!
7. Jeho komunita
Stejně jako u mnoha projektů s otevřeným zdrojovým kódem (Open Source) má Bootstrap za sebou velkou komunitu návrhářů a vývojářů. Díky hostování na GitHubu usnadňuje vývojářům úpravy a přispívá ke kódu Bootstrapu. Rovněž usnadňuje lidem spolupráci, poskytování rad a komunikaci s kolegy a ostatními uživateli.
Bootstrap má aktivní stránku na Twitteru, blog Bootstrap a dokonce i vyhrazenou místnost Slack. Díky supportu najdete odpověď vždy bez problémů, dá se stejně říci, že již bylo všechno zodpovězeno, tedy když si s něčím nevíte rady pomůže strýček (možná dědeček) Google.
8. Jeho externí šablony
Jak jeho popularita rostla, lidé začali vytvářet šablony založené na Bootstrapu, aby ještě více urychlili proces vývoje webu. Existuje mnoho webů věnovaných sdílení a nákupu vlastních šablon založených na Bootstrapu.
Zde je jen několik:
2. Co je ale na Bootstrapu špatné?
Nyní si pravděpodobně myslíte, že jeho používání není samozřejmostí. Ale pamatujte – každá mince má dvě strany. Jako téměř všechno v životě, i Bootstrap má své stinné stránky .
Podívejme se rychle na několik běžných stížností, které byste mohli slyšet o Bootstrapu:
Jeho syntax je matoucí!
Toto je asi nejdůležitějším bodem celého článku, takto totiž knihovna funguje a pochopit to rovná se naučit se s Bootstrapem.
Než se seznámíte s Bootstrapem, některé jeho syntaxe mohou být matoucí. Když například používáte mřížkový systém, abyste vytvořili sloupec, který zabírá třetinu obrazovky, musíte do něj přidat třídu .col-md-4.
„Počkej – 4?“ Odkud se vzala tato 4 ?! “
Čtyři vás nepochybně mohou vést k přesvědčení, že sloupec zabírá čtvrtinu obrazovky – ne třetinu. I když tato syntaxe dává smysl (Bootstrap používá 12sloupcový systém a 4 je třetina z 12), pro ty nové v celém procesu může být neintuitivní.
Jeho soubory jsou příliš velké!
Jak již bylo zmíněno dříve, soubory Bootstrap mohou být trochu velké, aby odpovídaly správné funkcionalitě. To může vést ke zvýšení doby načítání webových stránek, zejména v pomalejších sítích.
Začátečníci mohou s opravou mohou mít problém; jak však bylo uvedeno výše, nástroj pro přizpůsobení na webu Bootstrap může pomoci eliminovat zbytečný kód funkcí, které nikdy nepoužíváte.
Takže jděte po svém – stačí vybrat zdroje, které potřebujete, a zbytek nechat. (Samozřejmě, tento úkol bude snazší, čím více budete vědět o kódování!)
Učení se kódovat!
Vždy existuje riziko, že se pomocí Bootstrapu dostanete do cyklu jednoduché recyklace existujícího kódu, aniž byste tomu skutečně porozuměli. Když však budete trávit čas tím, že se skutečně naučíte, co děláte, můžete Bootstrap použít jako způsob, jak urychlit učení, místo aby mu to bránilo.
3. Zabalit to všechno
Jak jste si již pravděpodobně všimli, Bootstrap je výkonný nástroj, který umožňuje vývojářům rychle a bezbolestně zprovoznit. Usnadňuje integraci mnoha skvělých funkcí, které obohacují interakci uživatele s webem, aniž by jej museli kódovat úplně od začátku .
Bootstrap je nesmírně populární a používá se k vytváření skvělých webových stránek. Nevěřte nám? Podívejte se na web MongoDB, web NASA nebo dokonce FIFA .